輝夜月ライブのライブビューイングに行ってきた + 輝夜月のススメ
(技術関係なく趣味全開の記事です)
輝夜月ライブ
2018/08/31,VTuberである輝夜月のワンマンライブが行われて,そのライブビューイングを見に行ってきました. その感想やらを書き連ねます.
(メインの方のHPが見当たらない…)
VR空間でのライブ
このライブはご存知の通りZepp VRというVR空間にて行われました. 本当はVRで参加したかったのだが(チケットも買えなくもなかった)どうやっても20時に家に到着できない予定だったため,ライブビューイングの方での参加としました.
ライブビューイング
入場まで
当日新宿バルト9に行くと,30分前にも関わらずエレベータ待ちの待ち行列が. これは自分含め多くの人が驚いていたようです. 輝夜月というVTuberの人気が伺えます.
劇場に入ると,Twitterでも告知されていたように,輝夜月の等身大フィギュアが目に入ります.

これはバルト9の特権ですね.
場内ではアナウンスが入っており,ライブビューイングが行われるスクリーンは1つだけではない模様. それだけの人数がきているということでしょう. 自分のいたスクリーンの収容人数はおおよそ $13 \times 25 \approx 300$ であったため,スクリーン数が4だったとしても1000人以上がこのバルト9でライブビューイングにきていたことが予想できます.
20:00
20:00ぴったりにスクリーンに現れたのは,エビーバーとパブロッコリー. 観賞における注意事項を映画館さながらの演出で伝えていました.
注意事項が終わると,ついに月ちゃんが現れます. 予想していた以上に唐突な出現で,何があるのかと思いきや,始まったのはラジオ体操. よく聞く聞き覚えのあるピアノ曲…と思いきや微妙に違う. 内容もところどころ変わっていたり,会場ではすでに笑い声が. ライブでラジオ体操をするアイドルってこれまでにいただろうか.
次に流れたのは輝夜月のこれまでを振り返るムービー. 自分がVTuberを知った & ハマり始めたのが年末なので,月ちゃんのデビューその日は知らないんですよね… もうそろそろ1年経つんだなあ…と.
次はいよいよ「Beyond the moon」. ちゃんとiTunesで購入し予習済みです. さすがVR,ステージが飛んだりモニュメントが空中にあったりとなんでもありでした. これはVRで見たかったなぁ… いやもう演出が可愛い. これまでで最高だったんじゃないかなぁ…
ちょっとMCが入り,続いて「幸福論」. (聞いた時なんの曲か知らなかった…) まあここら辺の細かい話は他のレビュー記事で書いてあることでしょう.
次がフリートークタイム. いつものBGMが流れ,youtube (showroom) ライブさながらのフリートークが. (正直これが一番の楽しみでした,曲のライブではありますが月ちゃんに限ってトークなしはないだろうと) エビーバーのエモートをすると風船が膨らんでいく演出も挟みながら,VTuber最強レベル(主観です)のトーク力が繰り広げられます.
(誰もが予想していたであろうように)風船が爆発した後は,「Beyond the moon」がもう一回披露されます. 「夏休みの終わり」など多少歌詞が変わり,ライブらしさに溢れていました.
最後にスクリーンには風船の爆発により破壊された会場が映し出され,ライブは終幕. 45分ほどの短い時間でしたが,月ちゃんらしさに溢れた濃密な時間でした.
感想
おまけ「輝夜月のススメ」
自分な好きなものを宣伝していくスタイルです(正直万人に薦められるのはこれくらいしかない…) VTuber好きの学科の方々は結構ブログにまとめているようなので,自分もここにまとめておきます.
自分がVTuberにハマったのは去年末. 正直アイドル系の趣味は全くなく,今でもハマった理由はよくわからず. 時期としてはちょうどTwitterでバズっておりVTuberの波が来ていたころですね. 色々苦しい時期と重なり,ドトールでハニーカフェオレを飲みながらVTuber動画を見ていた毎日(?)でした. 最初は電脳少女シロやキズナアイあたりの動画を色々見ており,その中に輝夜月の動画もあったというレベル. それでも初期の動画はなんども見るレベルの中毒にはなっていました. 時期は移り忙しくなってくると,毎日いろんな動画を見ている時間はなくなり,その中でも残っていったのが輝夜月の動画. 短い時間かつ一度見ると中毒になる独特なテンション,そして動画の面白さあたりが理由かと思います. 以上から,輝夜月を万人にお勧めできる客観的な理由は以下の通り.
- 動画のレベルの高さ
- どの動画も必ずといっていいほど面白い.2回以上見ていない動画は本当に少ないレベル.
- 動画の時間の短さ
- 月ちゃんの動画は基本2-5分程度と短い方.
- 短い時間で確実に気分が晴れる.最高.
- 長いほうが良いという方もいらっしゃるかと思いますが,次の理由も合わせて.
- 動画の投稿頻度の低さ(?)
- 他のVTuberでは毎日5-20分程度の動画を投稿しています(最近は短くなっている傾向?初期は20分が多かった)
- 「毎日20分も動画に割ける余裕がない!」というもの
- 専念という意識なく楽しめる
- いつ見始めても追いつける
- 上に書いた通り,動画は短く,また数日に1本.
- ざっと計算してこれまでの動画の合計時間数は170分程度(ライブを除く)
- 土日あれば見返せるレベル
- ライブの時間も遅め
- 19:00から始められても家にいられないという
- そんな中でも月ちゃんは22:00から.
- 頑張れば家にいれる時間帯.
以上になります. 最後に,自分の好きな動画を3つほど載せて,この記事を終わろうと思います.読んでくださってありがとうございました.
- USAゲーム
- 絵描き歌
- 細かすぎる声真似
SwiftでDropboxを利用するメモ
(注意:ほぼ自分用のメモです)
Dropboxを使う理由
現在自分用の簡単な消費管理アプリを作りたいと考えており,そのデータの保存先を色々検討していました. 次のような選択肢が考えられます.
前者2つはコストがかかるので見送り,UserDefaultに全部しまってしまうのもアプリらしくない(?),Google SpreadsheetにはSwiftのライブラリがない(自分でAPIを叩く必要)などの理由から,今回はDropboxを利用してみることにしました.
SwiftyDropbox
DropboxをSwiftから使うためのライブラリです.
使い方は上のREADMEに書いてある通りになります.
インストールなど
行なった操作は次の通り.
- pod経由でインストール
- Dropboxのサイトでcreate app -> API_KEYの取得
- Info.plist編集その1 LSApplicationQueriesSchemes
- Info.plist編集その2 CFBundleURLTypes
ここでInfo.plistにdb-<APP_KEY>という形で値を指定するのですが,プロジェクトをGithubなどに公開したときにこれはAPP_KEYは漏れても大丈夫なのか?と感じました(自分は初心者なのでわからないのですが,多分SECRET_KEYの方が漏れなければ大丈夫なのかな,と考えてます,公開するときまでには調べなければ)
コーディング
基本的には次の3つを記述すれば動作します.
- AppDelegateの
application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool内で
DropboxClientsManager.setupWithAppKey("<APP_KEY>")
これでAPP_KEYを登録します.
- ボタンを押した時などのメソッド内で
DropboxClientsManager.authorizeFromController(UIApplication.shared,
controller: self,
openURL: { (url: URL) -> Void in
UIApplication.shared.openURL(url)
})
するとボタンを押すとログイン画面が出るようになります. ただこれだけだと最後のAllowを押してもブラウザが終了しません.
- AppDelegate内で
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
if let authResult = DropboxClientsManager.handleRedirectURL(url) {
switch authResult {
case .success:
print("Success! User is logged into Dropbox.")
case .cancel:
print("Authorization flow was manually canceled by user!")
case .error(_, let description):
print("Error: \(description)")
}
}
return true
}
を丸々追記. これで上記のログイン画面でAllowなどを押すと終了し,結果が返ってくるようになります.
- ファイルをアップロードするには,同様にボタンなどを押した時などのメソッド内で
if let client = DropboxClientsManager.authorizedClient {
let fileData = "testing data example".data(using: String.Encoding.utf8, allowLossyConversion: false)!
let request = client.files.upload(path: "/pocket_management/sample.txt", input: fileData)
.response { response, error in
if let response = response {
print(response)
} else if let error = error {
print(error)
}
}
.progress { progressData in
print(progressData)
}
} else {
// error
print("not logged in")
}
のようにやるのが良さそうです. clientの取得はControllerで1個用意しておくよりも毎回optional bindingで呼び出した方が良いのか…? (そのほうがエラー処理が書きやすそうに思える)
終わりに
本当にメモですが書いておきました. せっかくアプリを作るのでデザインからやったり色々試してみようと思います.
TrelloのUIを透明化するChrome拡張機能を作る

はじめに
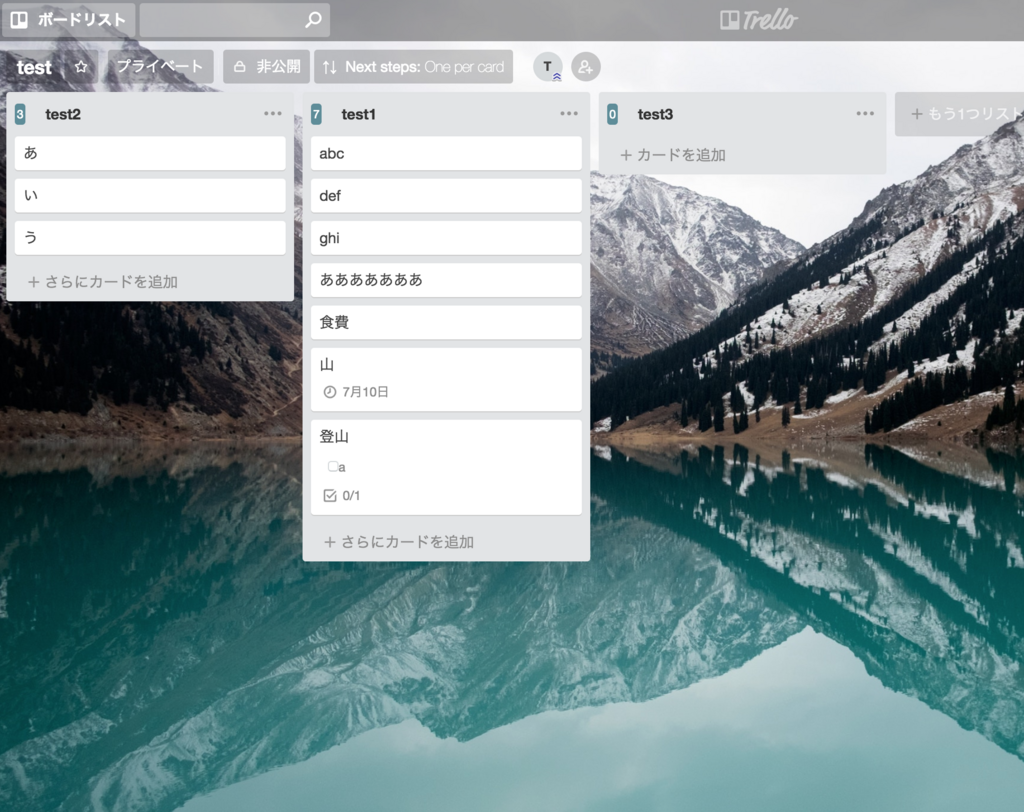
私はTrelloが好きで,タスク管理に使っているのですが,最近になって(ようやく)画面の背景に写真が(フリープランでも)使えることを知りました. 単色に飽きていたとこだったので,喜んで写真にしてみたところ,思ったよりパッとしないなという印象でした.

これはまだ良いのですが,カードが多くなり

のようになってしまうと,せっかくの綺麗な背景が台無しになってしまうわけです. そこで,カードを半透明にすれば良いのでは?と考え,chrome extensionで実装してみました.
Chrome Extension
Chrome extensionとは,
Extensions are small software programs that customize the browsing experience. They enable users to tailor Chrome functionality and behavior to individual needs or preferences. They are built on web technologies such as HTML, JavaScript, and CSS.
と公式ページに書かれています.すなわち,ユーザがChromeの機能を追加したりできるというものです.
What are extensions? - Google Chrome
Chrome extensionによって,Webサービスに機能を追加したりすることもできます. 様々なサイトにTogglのボタンを追加できるextensionや,Trelloにいくつか便利な機能を追加するUltimelloなどです.
これらはWebサイトのDOMを編集してボタンを追加し,それをトリガーに機能が書かれたJavascriptを実行することで実現されています.
すなわち,Chrome extensionを使うことでWebサイトの見た目やデザインを変更することもできるわけです. (Chrome extensionは非常に多くの機能を持つことができます.詳しくは公式ドキュメントなどをご覧ください)
Content script
今回は,Chrome extensionで使うことができる機能のうち,Content scriptというものを用います.
Content Scripts - Google Chrome
CSSをいじる方法はないかと探していたところ,下のページが見つかり,どうやらContent scriptを使っているようだということがわかりました.
公式ドキュメント曰く,
Content scripts are files that run in the context of web pages. By using the standard Document Object Model (DOM), they are able to read details of the web pages the browser visits, make changes to them and pass information to their parent extension.
すなわち,ブラウザが表示したWebページを読み込み,それらを変更したりできるらしいです.
詳細な作り方は公式チュートリアルなどを参考にしましたが,基本的にはフォルダを用意して,manifest.jsonというファイルに色々書き込みます.
変更したいスタイルについては,transparentize.cssに書き込みます.
また,上で参照したブログにおいて!importantをつける必要があると書かれており,実際そうしないと反映されなかったため,全てに!importantをつけました(ここはもう少し賢くできるかもしれません).
https://developer.chrome.com/extensions/getstarted
// ディレクトリ構造 trello_transparentizer ├── manifest.json └── transparentize.css
manifest.jsonです.matchesの部分に適用したいWebサイトのURLを記述します.今回はTrelloのボードのURLのはじめに付いている部分を指定しました.
{ "name": "Trello Transparentizer", "version": "1.0", "description": "Transparentize trello interface.", "content_scripts": [ { "matches": ["https://trello.com/b/*"], "css": ["transparentize.css"] } ], "manifest_version": 2 }
transparentize.cssです.Developer toolを使って変更したい要素のクラス名を探し,そのクラスのcssを上書きする形にしています.
/* リストの背景 */ .list { background-color: rgba(0, 0, 0, 0.5) !important; } /* カードの背景 */ .list-card { background-color: rgba(255, 255, 255, 0.7) !important; box-shadow: 0 0 0 #000 !important; } /* hover時のカードの背景 */ .list-card.active-card { background-color: rgba(255, 255, 255, 0.9) !important; } /* リストの名前 */ h2.list-header-name-assist { color: white !important; font-weight: normal !important; } /* リストの名前(Ultimello使用時)*/ .list-header textarea { color: white !important; font-weight: normal !important; } /* カードをhoverした時に出てくる編集ボタン */ .expanded-list-card-operation { background-color: rgba(0, 0, 0, 0) !important; } /* スクロールバーの背景 */ .u-fancy-scrollbar::-webkit-scrollbar-track-piece { background: rgba(0, 0, 0, 0.3) !important; }
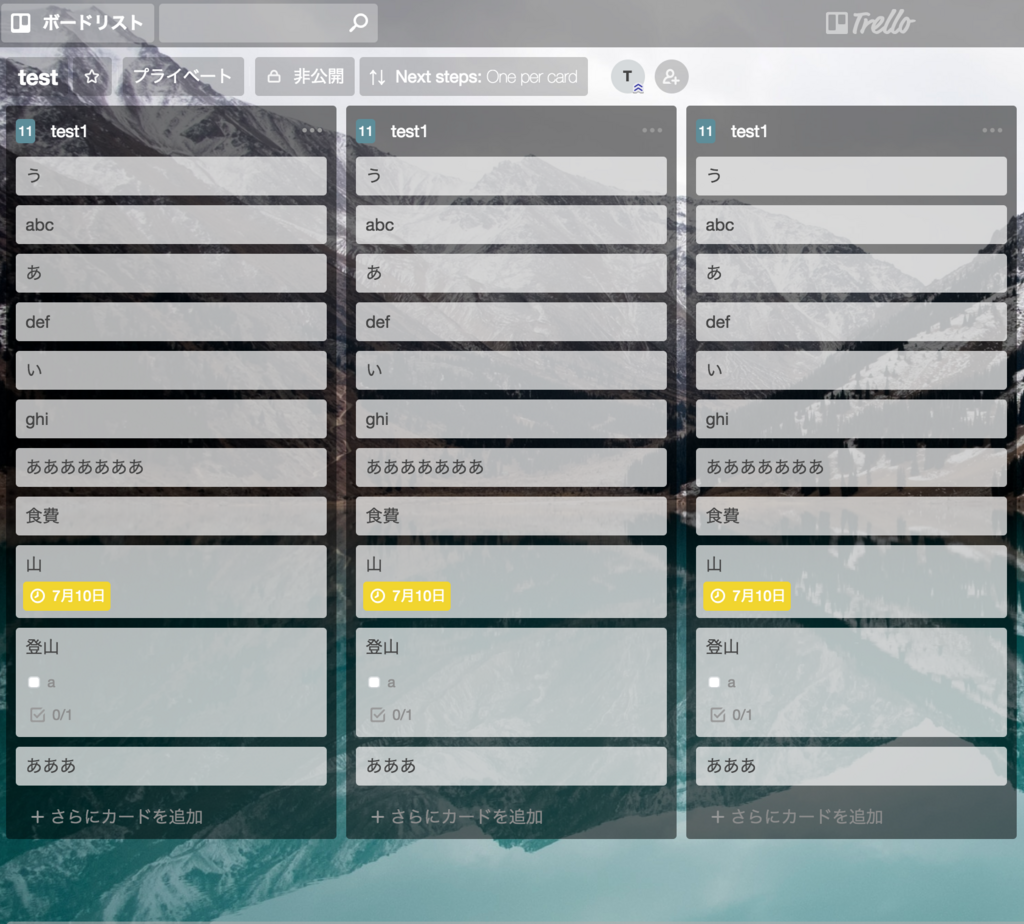
以上を記述した後,その他のツール→拡張機能→デベロッパーモードON→パッケージ化されていない拡張機能を読み込む→先ほどのフォルダを指定,という流れで拡張機能をインストールできます. 拡張機能を有効化した後にTrelloのボードを更新すると,次のように背景が透けて見えるようになります.

以上でTrelloのUIを透明化し,背景の写真を映えさせることができるextensionが完成しました.
まとめ
カードが多すぎると背景の写真が全く見えなくなってしまうという問題を,UIを一部透明化するChrome extensionを作ることで解決しました. 今回は勉強も兼ねて新しくextensionを作りましたが,user style sheetを導入するという手法もあります. 指定したサイトに対し自分のCSSを適用できるという機能であり,これを可能にするいくつかのChrome extensionが公開されているようです.
今のところextensionとしてリリースはしない予定ですが(user style sheetの方が単純なため)一応Githubには公開しています.
スプラトゥーンのインクカラーをまとめてみた
スプラトゥーンというゲームでは,非常に鮮やかな様々な種類の「インク」が使われています. せっかくなので自分でもインクの色を使いたいと思い,可能な範囲で調べてみました.
注意:アプリに使われている色をとったため,実際に使われているものとは異なる可能性があります.参考にする場合は自己責任でお願いします.
| 緑 |  | #16D819 |
| 青 |  | #440FC9 |
| 黄緑 |  | #CBF623 |
| 紫 |  | #A41FE3 |
| 赤 |  | #EF2E7F |
| 黄 |  | #FECD01 |
| 橙 |  | #FF5602 |
| ターコイズ |  | #04F2CD |
| 水色 |  | #39DDEC |
調査方法
実際にゲーム画面で行なったのではなく,イカリング2のアプリを参考にしました.
1. ステージ一覧から使われているインクを調べる
一通り目を通すと,緑,青,黄緑…と合計9種類見つかりました.
2. その色が使われているアプリの画面をスクショする
緑から黄色までは,自分のアカウントの詳細表示の場面からとりました. 編みかけの明るい方をとっています.おおよそ同じ色なので,これでいいかなと. 下がその画像です↓↓↓

加えて,橙はサーモンランから,ターコイズはタコの塗りポイントチャレンジからとってきました.


水色だけはどうしても使われているパーツが見当たらなかったので,ステージのインクの色からとっています. ただこれは光の当たり具合により場所によって色が変わってくるので,それっぽい部分から色をとりました.

フェスの色
フェスの色については,画面で使われている色とアプリで使われている色がちょっと違うと感じたため,今の所はとっていません. 余力があったらそのうち追記するかもしれないです.