モバイルSuica + Money forward Oriented 支出管理
昔から自分が使ったお金が自動的にデータ化されるシステムを構築したく,いろいろ迷走した挙げ句,モバイルSuica + Money forward に落ち着いたので経過をまとめた.
TL;DR
Money forward はモバイルSuica に対応しているので,Suicaがメインの決済手段だった自分はモバイルSuicaに移行することで支出の9割近くを自動管理できるようになった. 結果 Money forward で管理できたのは次の決済手段.
- Suica(モバイル)
- クレジットカード
- LINE pay
まだ管理できていないのは
- Suica が使えない店での現金支出
- ランチやラーメンなど
- Paypay(まだ非対応とのこと)
レシートで使った金額などを入力する機能もあるが,入力が面倒で使用していない(そもそも何もせずとも記録されるのをゴールにしている)
これまで + 自分の支出状況
私はキャッシュレス決済手段をよく使う,基本は
- コンビニなど:View Suica カードの Suica 機能
- 通販:クレジットカード
である. 大学内では生協・コンビニなどほとんどの店が Suica に対応しており,そのため Suica があれば大学内で生きることができるという状況.
昔から消費を管理したかったので,色々のシステム(?)を考えて使っていた.
1. Excel
かなり前だが,最初は Excel で自分で全部入力して管理していた. 銀行口座も通帳タイプだったので,いちいち記録して収入を移し,レシートなども一つ一つ移していた. 割と持ったが収入が増えるとともに管理する必要性を感じなくなり,結果使わなくなってしまった.
2. Google Spread Sheet + Google Form
上ではすべて手入力で行ったが,これを簡素化しようと1,2年前くらいに試した方法. Google Form で金額とジャンルを入力すると対応するスプレッドシートに記入されるようにしていた. 割といいアイデアだと思っていたが,入力(も面倒だが)以上に支出であるスプレッドシートのデータを見なくなってしまった. 収入が増えており管理する必要性を感じなくなっていたのに加え,月ごとに分けるなどの高度な処理は入れておらず,また残高計算もサボっていた. ゆえにデータ自体はとても見づらかった.
3. 自作アプリシステム(途中で挫折)
この頃にはすでに Money forward などのシステムの存在は知っていたが,自分の消費の主を占める(物理)Suica が使えないことが高い障壁だった. なんならアプリ開発の勉強として 2. のシステムに加え残高計算グラフ表示入れたものを作ってしまえと思ったが…まあ続きませんでした…笑
4. モバイルSuica + Money forward
iPhoneX を購入して半年ほど経った頃,Money forward はモバイルSuicaなら記録できるという事実をようやく知る. 上でも述べたように,自分の基本の消費は Suica 経由なので,iPhoneX にあるモバイルSuica機能を使えば,この支出も Money forward で管理できることになる. (他にも似たアプリが合ったが,知名度で2択,使いやすさでこちらになった) これで残ったのはSuicaが使えない店での現金支出. レシートをアプリに入力しようともしたが,続かず. これは口座から引き出したお金の量でおおまかに記録するだけで満足することにした.
レシートを撮影することで逐次記録できるアプリもあったが,そもそも「何もせずとも記録される」ことが最終目標なので選択肢になかった.
今後
Suica が使えない店でも Paypay や LINE pay を使えばいけるはず…と思いきや,普及度が最も高いと思われる Paypay は Money forward 非対応という悲劇. 早く対応してほしい… ただ,現在のキャッシュレス推しを見ていると,完全電子決済 & 完全自動支出記録 ができる未来も遠くないと感じる.
というわけで,モバイルSuicaを使って Money forward 上で全体の8割ほどの支出を管理することができるようになりました,という話でした.
PlatformIO on VSCode でシリアル通信のデータを手っ取り早くファイルに保存する
TL;DR
画面下の PlatformIO メニューからターミナルを起動し,そこで
platformio device monitor | tee output.csv
Problem
実験やテストなどで Arduino を使って ADC の結果を PC に取り込みたいという状況はよくあるはず.
Arduino の開発環境ではシリアルモニタという機能があり,Arduino と簡単にシリアル通信をすることができ,これを使って ADC の値を読み込んでコピペすることでデータを取り込むことができる.
しかしこれは効率がいいとは言えない.
一方で私は普段から Visual Studio Code などで Arduino の開発を行うことができる Platform IO というツールを使っているが,こちらにもシリアルモニタ機能があるもののボタンから起動した場合にはデータはコピペするしかない(はず…).
PlatformIO をコマンド上で実行できれば,パイプやら tee コマンドやらでファイルに流すのは容易である.
このデータ取り込みを効率良く行うために Platform IO をコマンドで起動する手法がわかったのでメモ代わりに残しておく.
Solution
Visual Studio Code で PlatformIO のプロジェクトを開くと画面下に次のようなボタン群が表示されている. このコンセントのようなマークがシリアルモニタであり,起動すると Arduino と通信できる.

ここで一番右側のターミナルマークがあることに気づく. このボタンを押すと,PlatformIO のコマンド群が使える状態のターミナルが起動する. ここで次のコマンドを使うと,シリアルモニタをターミナルから起動できる.
platformio device monitor
これでターミナル上でシリアル通信が行えるので,一工夫して
platformio device monitor | tee output.csv
などとやれば,画面上に通信結果を表示させつつ CSV ファイルに通信内容を流すことができる.
Conclusion
データ取得がはかどりますね.
JavaScriptで要素をスクロール連動させたい時の基本知識
現在JavaScriptでWebサイトを作っている(そのうち公開予定)が,そこでスクロールによって画像背景をパララックス表示させたくなった.
その時にJavaScriptでスクロール連動させる時に使える値を色々調べたのでここにまとめようと思う. 今回はVue.jsを用いて作成しているが,jQueryでもその他でも使えるはず.
画面内での要素の位置
スクロール連動させる際には,スクロールによって変動する要素の座標的な値があると便利である.
画面内での,正確にはユーザの画面左上を原点とした要素の現在の位置は,getBoundingClientRect()により取得できる.
返されるオブジェクトがtopやleftといったkeyを持つため,それを指定することで要素の位置を知ることができる.
offsetTopもあるが,これは親要素からの相対的な位置なので,階層が深いdivに使うと思わぬ値が返って来たりする(これで詰まった…)
画面の大きさ
画面に現れた・画面から消えたなど画面に関わるスクロール連動を行う場合に必要になる.
ユーザに表示されている画面の高さはwindow.document.documentElement.clientHeightによって取得ができる.
画面の幅はご想像の通り.
同じ分類の値としてoffsetHeight,scrollHeightなどもあるが,clientHeightが一番使えるのではないだろうか.
ちなみに,この画面の高さこれと先ほどを使うと,「要素が画面内に現れると同時に何かする」ことが可能になる.
上記ではjQueryを用いているが,全く同じ考え方で,Vue.jsなどで使う場合には次のようになる(下のコードは一応TypeScript).
handleScroll(evt: Event, el: HTMLElement) {
if (windowHeight >= el.getBoundingClientRect().top) {
// 要素の位置が画面内なら
// 画面内にある時の処理
} else {
// 画面内にない時の処理
}
}
スクロールした量
画面がどれだけスクロールされたかは,window.scrollYなどで取得できる.
これは垂直方向だが,もちろん水平方向のスクロール量も取得できる.(もうわかると思うので省略)
取得が簡単なので,スクロールと連動してブラーがかかるなどが簡単に実装できる.
cssのfilterでblurを設定している.
handleBlurScroll(evt: Event, el: HTMLElement) {
el.style.webkitFilter = "blur(" + window.scrollY / 100 + "px)";
}
背景のパララックス実装
背景を前面の要素より遅く動かすと格好いいことが知られている(要出典).
↓こんなイメージ.
実装のためには背景を遅れて動作させればいいわけだが,cssのtransformを使うと要素の位置を動かすことができる.
これをスクロールによって変化した値に依存させて適用すれば,スクロールから遅れて背景を動かすことができる.
実装してみた例がこちら. このコードをイベントハンドラとしてスクロールの度に呼び出す.
handleParallaxScroll(evt: Event, el: HTMLElement) {
let windowHeight = window.document.documentElement.clientHeight;
let elementTop = el.getBoundingClientRect().top;
if (windowHeight >= elementTop) {
// 画面内にあるなら要素の画面内Y座標の半分だけ上にずらす
el.style.transform = "translateY(" + -1 * (elementTop / 2) + "px)";
}
},
「基準要素の画面内座標の半分だけ上にずら」しているが,ここは色々な実装が考えられる. こうすることで,画面いっぱいの要素を上から下までスクロールするとちょうど画像の全景が確認できるようにしている. 自身の要素しか参照していないため,複数のdivに対してこのハンドラを結びつけても動作させることができる.
終わりに
だいぶ格好いいパララックスが実装でき満足している. そのうち実装したWebサイトを公開します.

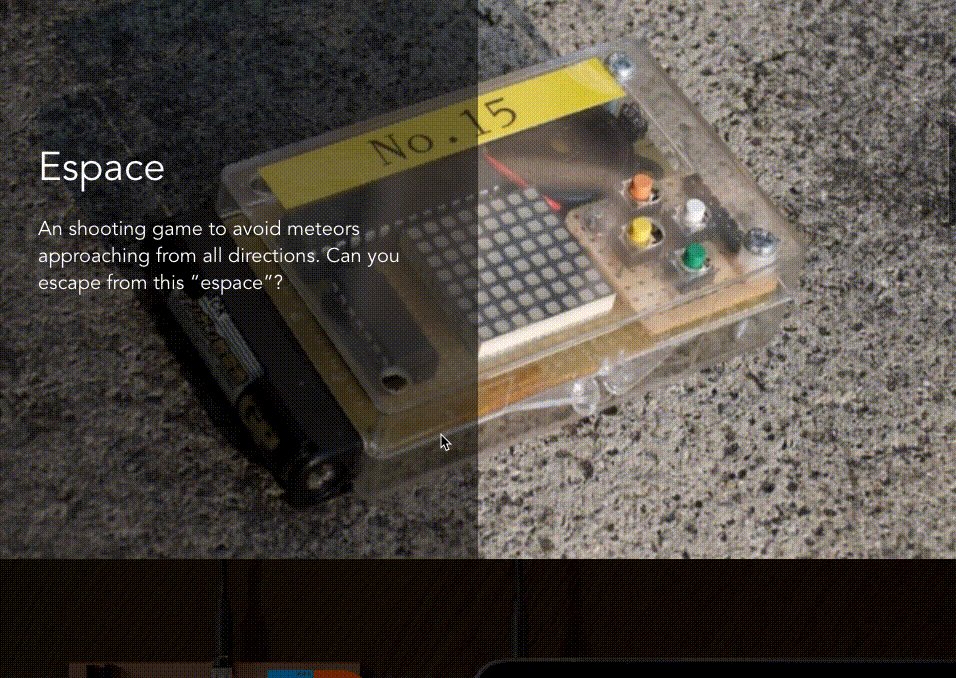
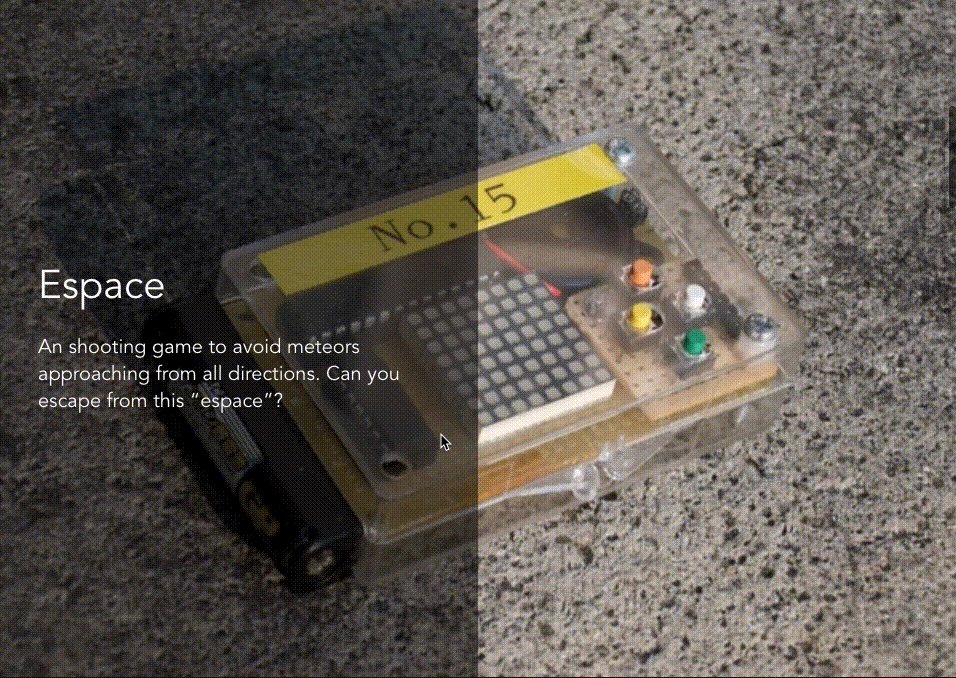
アプリを作っていきたいと思います.
アプリ製作
最近ソフトウェアアーキテクチャを学ぶのが非常に楽しい. 通学中に↓↓↓のような本を読んでいたりする.
Clean Architectureの原書が半分くらい読んだものの,この1週間くらいは英語に疲れたのでiOSアプリ設計パターン入門を読み進めている. なぜアーキテクチャを学ぶのが楽しいのかはわからないが,おそらく数学を学ぶ時の混沌としたよくわからないものが理論で整理されていく感覚に近いのかもしれない.
本を読んでいるとはいえ,プログラミング関係のことを学ぶ時には実際にコードを書いてみるのが一番である. ということで数ヶ月前からアプリ開発を思い出すために(1年近いブランクがあった)少しづつ作っていたアプリを使って様々なアーキテクチャでこれらを実装していこうと思う.
購入履歴アプリ
なんといえばいいかわからないが,「1ヶ月での消費を記録するためのアプリ」である. 機能としては巷に溢れている小遣い管理アプリに近い. しかしこれは貯蓄は記録せず,あくまで「いくら使ったか」を記録するアプリである. 機能一覧は次の通り.
- 購入した物品の金額を記録する
- 少ない操作数で記録できることが理想
- 1ヶ月の記録と使用した合計金額を確認できる
- 過去の月に消費した金額とその月の記録を確認できる
やることが少ないので勉強にはピッタリである. なおニーズがあるかという話だが,まさに自分自身が欲しいと思っているアプリなので周りのニーズはあまり考えないことにする.
デザイン
画面のデザインがあるとViewの実装が非常に楽になる. なのでまずはAdobe XDを使って画面のデザインから行った.



いざ実装すると今月の使用額などが想定以上に強かったり,入力に必要な時間がかかったり,今後変更していくべき部分が多いが,とりあえず実装していく.
MVC
最初はSwiftの機能のみを使ってMVCに近いパターンでの実装を行なった. 基本なので最初の実装にはふさわしいと思う.
- Domain
- ビジネスロジックを記述
- 今回の場合,基本的なデータ構造,必要な処理などを記述する
- ビジネスロジックを記述
- Controller
- ViewとModelを結びつける
- 専用のクラスを作るのが普通であるが,今回はViewControllerをControllerとして使っている
- Viewのイベントを拾いModelの処理を起動したり,Modelの処理結果をViewに反映させたりする
- ViewとModelを結びつける
- View
- 画面の見た目
- 基本的にはStoryboard上でAutoLayoutを用いて記述した
- 再利用するために色々工夫してみている
- があまり納得できていないので,将来的には各Componentごとに実装してみたい
- 画面の見た目
- Repository
- データベースやネットワークなど外部に依存したものとのインタフェース
- 今回はデータベースをモックしている
- データベースやネットワークなど外部に依存したものとのインタフェース
現在の実装
コードはGitHubに.
アプリ画面は現在以下のようになっている.

次のアーキテクチャ
RxSwiftを使ったMVVMに挑戦したい. Rxのチュートリアルサイトを読んだり,夏のインターンなどで多少使ったものの理解度が圧倒的に足りていないのでその練習になると考えている.