スプラトゥーンのインクカラーをまとめてみた
スプラトゥーンというゲームでは,非常に鮮やかな様々な種類の「インク」が使われています. せっかくなので自分でもインクの色を使いたいと思い,可能な範囲で調べてみました.
注意:アプリに使われている色をとったため,実際に使われているものとは異なる可能性があります.参考にする場合は自己責任でお願いします.
| 緑 |  | #16D819 |
| 青 |  | #440FC9 |
| 黄緑 |  | #CBF623 |
| 紫 |  | #A41FE3 |
| 赤 |  | #EF2E7F |
| 黄 |  | #FECD01 |
| 橙 |  | #FF5602 |
| ターコイズ |  | #04F2CD |
| 水色 |  | #39DDEC |
調査方法
実際にゲーム画面で行なったのではなく,イカリング2のアプリを参考にしました.
1. ステージ一覧から使われているインクを調べる
一通り目を通すと,緑,青,黄緑…と合計9種類見つかりました.
2. その色が使われているアプリの画面をスクショする
緑から黄色までは,自分のアカウントの詳細表示の場面からとりました. 編みかけの明るい方をとっています.おおよそ同じ色なので,これでいいかなと. 下がその画像です↓↓↓

加えて,橙はサーモンランから,ターコイズはタコの塗りポイントチャレンジからとってきました.


水色だけはどうしても使われているパーツが見当たらなかったので,ステージのインクの色からとっています. ただこれは光の当たり具合により場所によって色が変わってくるので,それっぽい部分から色をとりました.

フェスの色
フェスの色については,画面で使われている色とアプリで使われている色がちょっと違うと感じたため,今の所はとっていません. 余力があったらそのうち追記するかもしれないです.
正規表現の最短マッチングにおける"?"についての瑣末な話
最短マッチ
私は正規表現について簡単な用途では使える気でいたのですが,あるとき次のような正規表現に出会いました.
.*?
.*は任意の文字が0個以上,というのはわかるのですが,そのあとの?がわからない.
もちろんこの正体は,ご存知の方は多いでしょうが「最短マッチ」というものです.
私はこれに出会うのは初めてだったので,なるほど…と思ったのですが,これを見た時に色々考えてしまいました.
「?は0個か1個かを表す意味のメタ文字であるはず」
「ということは .* が0個か1個かを探しているのか?」
「いや,でもどう考えてもそれじゃ最短マッチにならない…」
結局考えると「?によって最短マッチとなるのは?の機能を活用したものなのか,それとも単に?に最短マッチとなる効果があるのか」という疑問にまとまり調査した結果,後者らしいということがわかりました.
Regex Tutorial - Repetition with Star and Plus曰く,「repititionオペレータはgreedyであるが,?をつけるとlazyにできる」とあったのでこれで結論みたいです.
他のサイトでもメタ文字一覧の?にも同じことが書かれていたりしました.
おまけ
?という0個か1個というrepititionにも?が使えるらしいので試して見ました.
文字列"ab"に対して
ab?->abにマッチab??->aにのみマッチ
ちゃんと動作しているようです.使い所あるのか…?
iPhoneXはAppleのマルチタスキングに対する回答かもしれない
iPhoneX
発売してから半年以上が経過したiPhoneXですが,私も手に入れてから半年近く愛用しています.
そもそもこの機種にしたのは画面が大きい方が電子書籍とか動画とか見やすいだろうという理由でした. 電車で大学に通学する途中でもちろんkindleなどを開いて電子書籍を読むのですが,実際読みやすいです. 前の機種がiPhone5Sというのもあり,画面サイズの大型化は思った以上に良かったです.
そんな中で,ふとiPhoneXを使った効率の良い電子書籍の読み方に気が付いたので,ここに書いてみようと思います.
TL;DR
メモとkindle(などのリーダ)を高速に行き来できるため,本を読みながらのメモが非常に捗る.
(以降は若干ポエム気味です)
iPhoneXにしかない機能
iPhoneXにしかない機能といえば何でしょうか. FaceID?デュアルカメラ?
Appleは(私の知る限り)新商品には必ず新しいインタラクションを備えています. iPhoneXで変わったことといえば,やはりホームボタンの消失が一番大きかったと思っています. ベゼルレスを実現するのに必要だったとはいえ,これまで操作が大きく変わるきっかけになりました.
ホームボタンを押す代わりに,画面の下端からスワイプする. アプリを切り替えるときには,画面の下端を横にスワイプする.
新しいインタクションでしたが,実際に使うとすぐに慣れました.
画面の下端をスワイプするだけで,kindleとメモを行き来できる
この「アプリを切り替えるときには,画面の下端を横にスワイプする」という操作ですが,これが画期的な操作感を生み出していると考えています. これまでの機種(Android含め)はアプリ間の切り替えにホームボタンのダブルタップやアプリ切り替えボタンのタップが求められており,一つの操作では切り替えられませんでした(Galaxyのように2画面同時表示などで解決した例もありますが…iPadも指4本スワイプで切り替えることはできます). それがこのiPhoneXでは,「親指1本で横にスワイプする」だけでアプリの切り替えを行うことができます.
本を読みながらメモをとるというのはとても有効な読み方ですが,電車の中で行うには紙の本では難しく,タブレットはサイズが大きい,重いといったデメリットがありました. このインタラクションを用いることで,iPhoneXでは「メモとkindleをそれぞれ開き,横スワイプで切り替えながら,メモを取りつつ読む」が可能になります. 実際この手法を採用してからは本を読む効率が格段に上がりました. 電車の中だけでなく,右手が空いていれば本をメモ取りながら読めるので.
マルチタスキングのUI
Galaxyの2画面同時表示やiPadの指4本スワイプなど,様々なモバイルデバイスによるマルチタスキング*1インターフェースが考案されてきましたが,私はiPhoneXのインターフェースが一番使いやすいのではないかと考えています. 画面が小さいので,2つのアプリを同時に表示するのはとても見にくくなります. この画面の小ささという制約の中で,簡易な操作によるマルチタスクを実現したインタフェース. 正直iPadにも欲しいです.
狭い画面の中で複数のアプリを同時使用するのに必要なインターフェースという問いに対するAppleの答えが,iPhoneXによるベゼルレスを生かした横スワイプ切り替えなのではないかと思いました.
PlatformIOでArduinoの純正IDEから卒業する
PlatformIO
久々にArduinoを使うことになり,せっかくだしコマンドラインから開発したいなぁとなって調べているうちに,良いものを見つけました.
VSCodeの拡張機能としてインストールでき,ArduinoのIDEが無くても動作する優れモノです. 今回はPlatformIOの導入方法について説明してみたいと思います.
Arduinoの純正IDE
(もしかしたら私が知らないだけの機能があるかもしれないです) よくプログラミングをする人はわかると思いますが,Arduinoの純正IDEは機能がとても少ない… 複数のファイル編集もタブしかなく貧弱ですし,変数や関数の補完もしてくれない. Vimのキーバインドも使えないし…
いわゆるVSCodeみたいなインテリジェントなエディタに対して機能が貧弱なんですね.
PlatformIO
そこで開発されているのがPlatformIOで,コマンドラインから使えるマイコン向けのビルド・書き込みツールです. Arduinoだけでなく色々なマイコンに対応しているそう.
コマンドラインから使える,と言うことはコーディングと書き込みで別のツールとして使うこともできます. スクリプトを書いて自動で書き込みとかもできる. しかし,ボードの正式名称を調べたり決められたコマンドを使わなければいけなかったりと設定ファイルを作るのがちょっと面倒だったりする.
コマンドを覚えるのが面倒,そう言う人のために,PlatformIOを用いたIDE,PlatformIO IDEと言うものが用意されています.
また新しいIDEを入れなくてはいけないのか…と思いきや,ページを開けばわかりますが,AtomだったりVisualStudioCodeの拡張機能として導入できます(と言うより拡張機能がインストールされたAtomがダウンロードできるといった様子です).
VisualStudioCodeの拡張機能として導入するメリットは以下の通り.
- 普段使い慣れたエディタで開発できる
- GUIベースでプロジェクトの設定が可能
- ボードの選択をはじめとしたプロジェクトの設定をビジュアルに行うことができる
- ビルドや書き込みもワンボタン
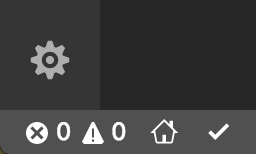
- PlatformIOの拡張機能をインストールすると左下に専用のボタンが現れ,ビルドや書き込みをワンボタンで行うことができる
VisualStudioCodeにPlatformIOを導入する
VisualStudioCodeは軽量かつ高機能なエディタとして誰にでもお勧めできます. インストールはこちらから.
何となくやればインストールは終わるはず.
次に拡張機能をインストールします.

左側のアイコンのうち一番下をクリックし,検索窓にplatformまで入れれば一番上に出てきます(画像ではすでにインストールされていますがインストールボタンが出てくるはず).
基本それだけ.
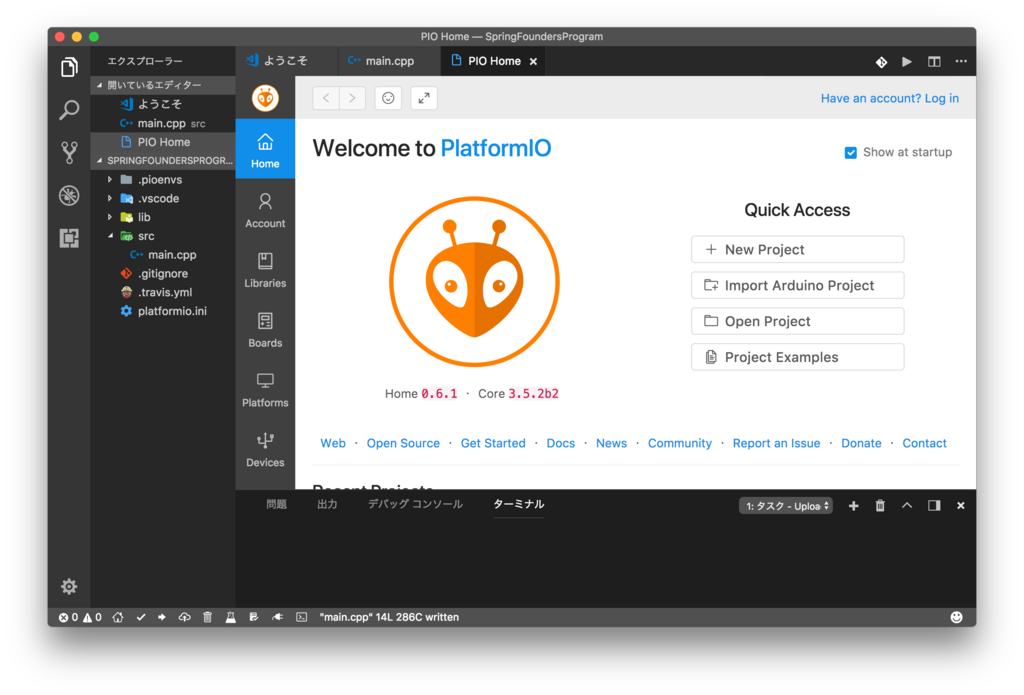
インストールできるとPlatformIO Homeといったウィンドウが出てくるはず…または左下の家のマークをしたボタンからも開けます.

開いた時の画像.

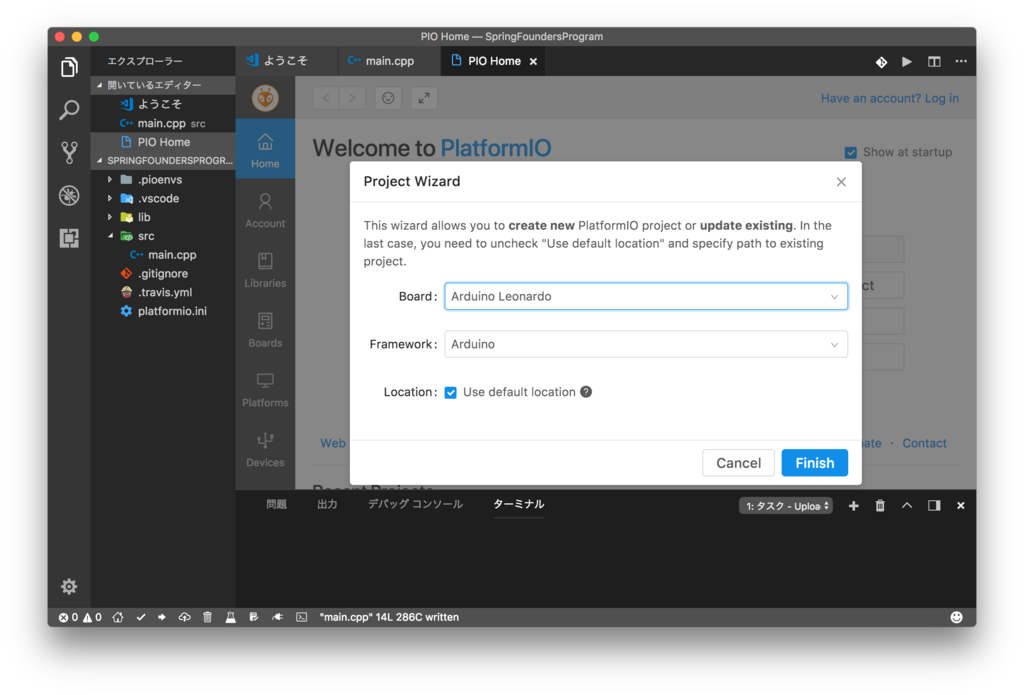
NewProjectと言うボタンがあるはずなので,それをクリックしボードなどを選びます.
ボード選択の部分は文字を入力でき絞り込みが行えます.
フォルダの配置場所はご自由に.

プロジェクトが作成されると,フォルダ階層が表示されるはず.
プログラム本体はsrc/main.cppにあるので,これを開き,Lチカのコードを書いてみます.

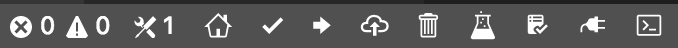
あとは左下にある「→」ボタンをクリックすると,ビルドと書き込みが行われます.
その他の機能
Arduinoを使う上でシリアルモニタの使いやすさは捨てがたい. もちろんPlatformIOにもその機能が搭載されています. 左下にあるアイコンのうち右のほうにある,コンセントみたいなアイコンをクリックするとシリアルモニタがターミナル上に表示されます. ちゃんと動く.便利.

まとめ
以上,VisualStudioCodeでPlatformIOを導入するメリットとその方法について説明してきました. 使い慣れたIDEで開発できる,しかもGUIでプロジェクトの設定やビルド・書き込みができるところが非常にありがたい. さらにシリアルモニタまで使えるとか,純正のIDEをはるかに超えた使いやすさでした.
注意
以前platformioを使おうとした時に,PythonのVer2を使えるようにしなくてはならず,PyenvでVer3を使っていた自分にとっては使いづらかった記憶があります(今は消しましたが…). 同様にPyenvを使っていてVer3をデフォルトにしている人は何かしら上記の手順でエラーが出るかもしれません. 今どのバージョンに対応しているのかがぱっと見わからなかったので,もしかしたらすでにVer3に対応しているのかもしれません.